The Page header component provides basic structure and guidance and ensures that users are met with an easily recognisable and uniform design layout, as well as a content pattern through which information about the current page is presented. It is always placed just below the Site header.
The component is available in a positive and a negative version. Harmonised and standardised websites have to use the positive version (the negative one is used on the EC corporate site only). The Page header elements are optional depending on the page, rather than the site/template type.
Core config.
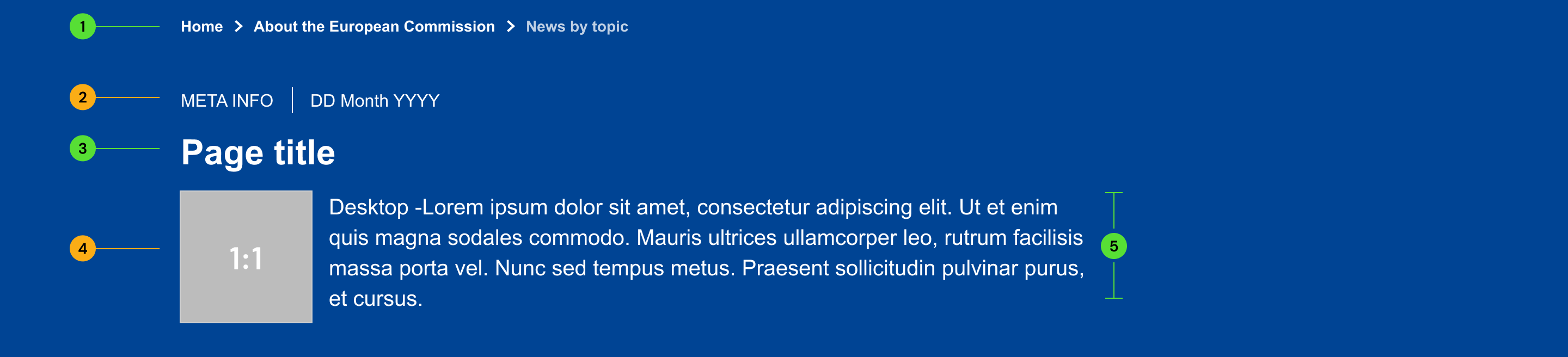
Anatomy image

Anatomy table
| No. | Element/component | Usage | Description |
|---|---|---|---|
| 1 | Breadcrumb | mandatory | Breadcrumb component provides information on the page and its relationship to the site's hierarchy and structure |
| 2 | Meta | optional | Primary metadata related to the page's content |
| 3 | Page title | mandatory (excepting homepage) | Title of the page |
| 4 | Thumbnail | optional (requires introduction) | Thumbnail image displayed on the side of the description OR if a background image has been selected, taking the full-width of the component. If neither is selected, it will display a solid blue background. |
| 5 | Introduction | mandatory | A description of the content that the page addresses |
Standardised & harmonised config.
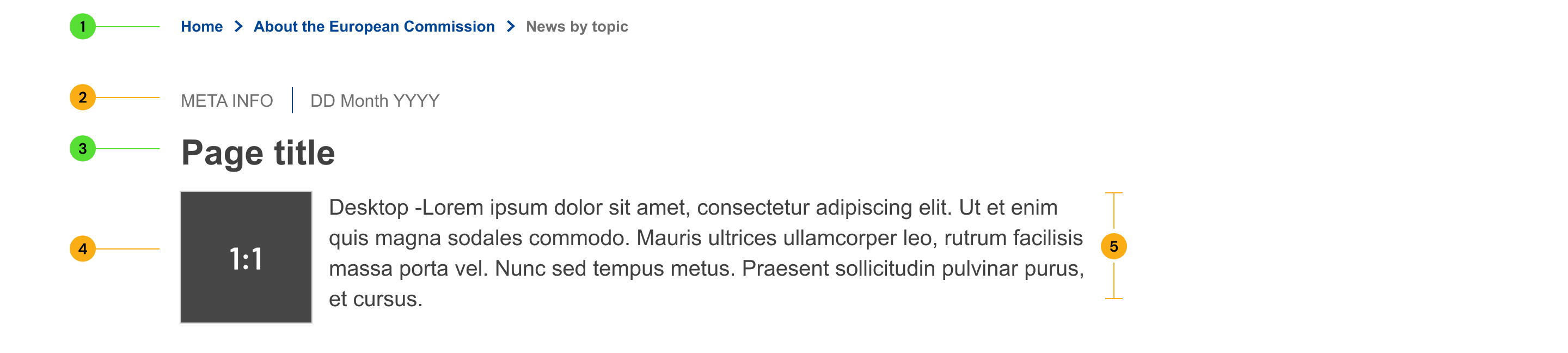
Anatomy image
Standardised

Harmonised

Anatomy table
| No. | Element/component | Standardised | Harmonised | Description |
|---|---|---|---|---|
| 1 | Breadcrumb | mandatory | mandatory | Breadcrumb component provides information on the page and its relationship to the site's hierarchy and structure |
| 2 | Meta | optional | optional | Primary metadata related to the page's content |
| 3 | Page title | mandatory (excepting homepage) | mandatory (excepting homepage) | Title of the page |
| 4 | Thumbnail | optional (requires introduction) | optional (requires introduction) | Thumbnail image displayed on the side of the description OR if a background image has been selected, taking the full-width of the component. If neither is selected, it will display a solid blue background. |
| 5 | Introduction | optional | optional | A description of the content that the page addresses |