
Notice
From release 3.3 onwards, the individual templates (Core, Standardised & Harmonised) can be found on the ECL as configurations of the structurally merged components (Site header, Page header & Footer), which now have a single, dedicated page. Concurrently, the EWG (Europa Web Guide) has also been updated to better accommodate information regarding the optionality of components & elements per site type. Please follow the corresponding links found in the table below for more information.
| Knowledge base | New location |
|---|---|
| EWG (Europa web guide) | Guidelines for EC branded Standardised websites - Site header(s) |
| ECL (Europa component library) | EC Site header component - Standardised config. |
The standardised site header is present on every page. It communicates the European Commission brand and provides basic structure and guidance, to be placed at the top of the page.
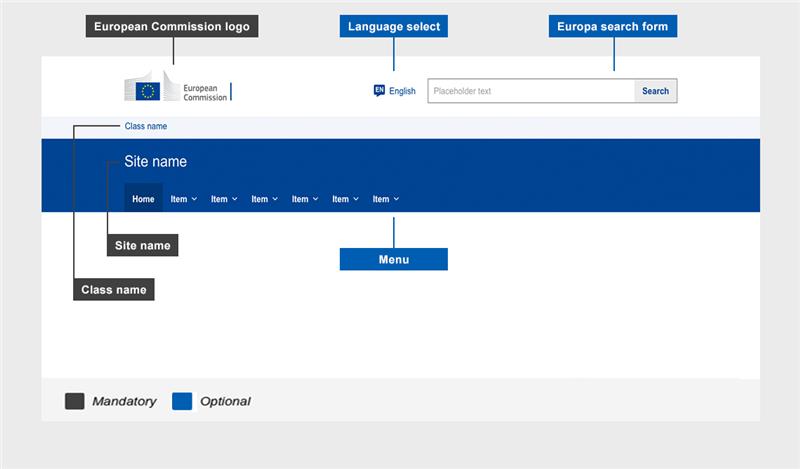
Anatomy

| Components | Mandatory | Optional |
|---|---|---|
| European Commission logo | yes | no |
| Language select Language select component through which users can select their desired language * use a Language select component if your website supports multilingual content | no | yes |
| Europa search form Enables the user to search and retrieve related information from the database using keywords | no | yes |
| Class name Indicating the parent class under which the site falls | yes | no |
| Site name | yes | no |
| Menu | no | yes |
Do's
- make sure the pages contain all the elements in the anatomy table above
Don'ts
- don't use more than one site header per page
When to use
- always use the appropriate site header when building your page
When not to use
- do not follow these guidelines when you are updating sites that fall under a different category of the Europa family